Hari ini baru sempat meluangkan masa membantu rakan update blog perniagaannya. Masalah blognya ialah akaun Adsense has been approved tapi iklan tak muncul dalam blog walaupun dah letak coding. Okay, bila dapat green light untuk inspect blog seseorang, laju sahaja jari-jemari ini membantu. Al-maklum memang minat saya mencabar diri menyelesaikan sesuatu masalah tentang blog. Saya suka mencabar diri untuk uji pengetahuan saya walaupun kaedah penyelesaian trial and error.
 |
| Sitemap Tutorial for Blogger blog |
Selesai sudah masalah Adsense tadi, so sementara tunggu iklan Adsense muncul, saya pun mencari 'kekurangan' lain yang ada di blognya.. Ahaa jangan salah tafsir dengan maksud 'kekurangan' tapi cuba menambaihbaik lagi blognya mengikut ilmu yang saya ada. Kebetulan Sitemap page masih belum ada, so saya pun create Sitemap blog tersebut.
Apa sitemap?Sitemap ialah blueprint laman web / blog anda yang membantu enjin carian, mencari, mengesan dan mengindeks semua kandungan laman web / blog anda. Sitemap juga memberitahu enjin carian halaman mana di laman web / blog anda yang paling penting.
Dari sini menguji pengetahuan saya.. Mulalah tercari-cari dan puas mengingat kembali step by step how to create a sitemap. Rujuk dari satu tutorial ke satu tutorial. Akhirnya berjaya.. Untuk pengetahuan XML Sitemap adalah salah satu antara perkara penting dalam SEO (Search Engine Optimiser) dalam sesebuah website atau blog.
Jadi, saya tunjuk di sini step by step tutorial cara buat sitemap di Blogger.com sebagai rujukan akan datang kepada diri sendiri juga supaya tak terhegeh-hegeh lagi mengingati step..
 |
| Sitemap |
CREATE XML SITEMAP for Blogger Blog
Bagi memaparkan semua peta laman (all posted articles) kita perlu ke website ini.
 |
| Sitemap Generator |
Masukkan url blog anda (contoh : https://yourblogurl.blogspot.com) rujuk gambar di atas. Kemudian click Generate Sitemap.
Bila XML Sitemap ready akan keluar seperti ini:
 |
| XML Sitemap |
2. Copy keseluruhan XML Sitemap. Login Blogger Dashboard -> Settings.

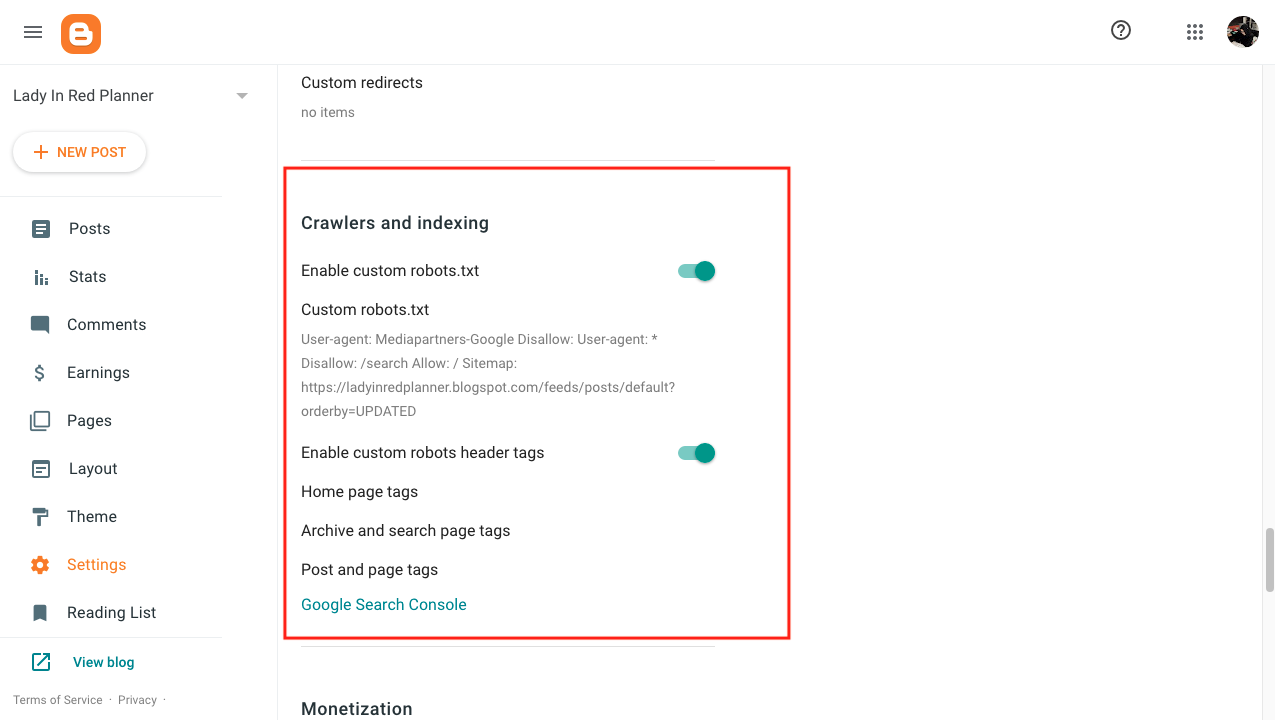
3. Cari bahagian Crawlers and indexing. Enable custom robots.txt dan Enable custom robots header tags.
4. Paste XML Sitemap code di bahagian Custom robots.txt.
5. Then, Save.
CARA LETAK HTML SITEMAP PAGE DI Blogger.com
1. Login ke Blogger akaun, click di bahagian Pages -> New Pages.
 |
| Sitemap Page |
2. Letak tajuk page : Sitemap
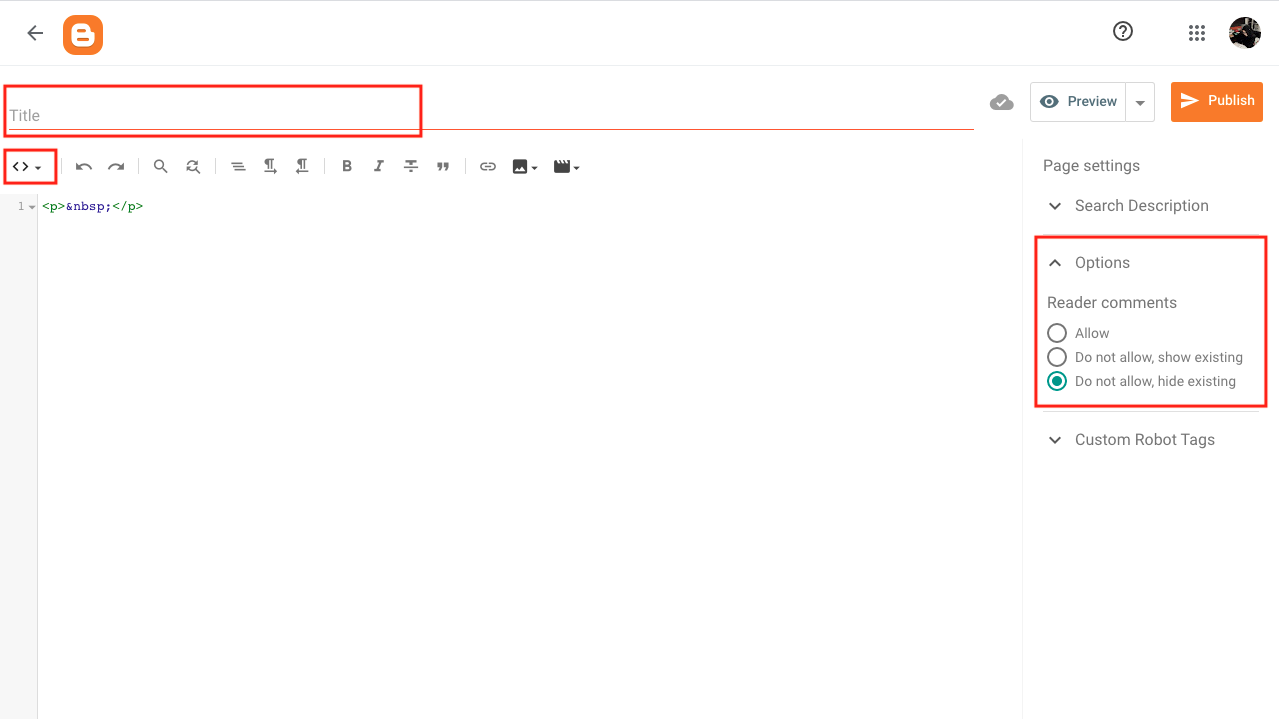
3. Tukar ke HTML view
4. Masukkan code berikut :
<script type='text/javascript'>
var postTitle = new Array();
var postUrl = new Array();
var postPublished = new Array();
var postDate = new Array();
var postLabels = new Array();
var postRecent = new Array();
var sortBy = "titleasc";
var numberfeed = 0;
function bloggersitemap(a) {
function b() {
if ("entry" in a.feed) {
var d = a.feed.entry.length;
numberfeed = d;
ii = 0;
for (var h = 0; h < d; h++) {
var n = a.feed.entry[h];
var e = n.title.$t;
var m = n.published.$t.substring(0, 10);
var j;
for (var g = 0; g < n.link.length; g++) {
if (n.link[g].rel == "alternate") {
j = n.link[g].href;
break
}
}
var o = "";
for (var g = 0; g < n.link.length; g++) {
if (n.link[g].rel == "enclosure") {
o = n.link[g].href;
break
}
}
var c = "";
if ("category" in n) {
for (var g = 0; g < n.category.length; g++) {
c = n.category[g].term;
var f = c.lastIndexOf(";");
if (f != -1) {
c = c.substring(0, f)
}
postLabels[ii] = c;
postTitle[ii] = e;
postDate[ii] = m;
postUrl[ii] = j;
postPublished[ii] = o;
if (h < 10) {
postRecent[ii] = true
} else {
postRecent[ii] = false
}
ii = ii + 1
}
}
}
}
}
b();
sortBy = "titledesc";
sortPosts(sortBy);
sortlabel();
displayToc();
}
function sortPosts(d) {
function c(e, g) {
var f = postTitle[e];
postTitle[e] = postTitle[g];
postTitle[g] = f;
var f = postDate[e];
postDate[e] = postDate[g];
postDate[g] = f;
var f = postUrl[e];
postUrl[e] = postUrl[g];
postUrl[g] = f;
var f = postLabels[e];
postLabels[e] = postLabels[g];
postLabels[g] = f;
var f = postPublished[e];
postPublished[e] = postPublished[g];
postPublished[g] = f;
var f = postRecent[e];
postRecent[e] = postRecent[g];
postRecent[g] = f
}
for (var b = 0; b < postTitle.length - 1; b++) {
for (var a = b + 1; a < postTitle.length; a++) {
if (d == "titleasc") {
if (postTitle[b] > postTitle[a]) {
c(b, a)
}
}
if (d == "titledesc") {
if (postTitle[b] < postTitle[a]) {
c(b, a)
}
}
if (d == "dateoldest") {
if (postDate[b] > postDate[a]) {
c(b, a)
}
}
if (d == "datenewest") {
if (postDate[b] < postDate[a]) {
c(b, a)
}
}
if (d == "orderlabel") {
if (postLabels[b] > postLabels[a]) {
c(b, a)
}
}
}
}
}
function sortlabel() {
sortBy = "orderlabel";
sortPosts(sortBy);
var a = 0;
var b = 0;
while (b < postTitle.length) {
temp1 = postLabels[b];
firsti = a;
do {
a = a + 1
} while (postLabels[a] == temp1);
b = a;
sortPosts2(firsti, a);
if (b > postTitle.length) {
break
}
}
}
function sortPosts2(d, c) {
function e(f, h) {
var g = postTitle[f];
postTitle[f] = postTitle[h];
postTitle[h] = g;
var g = postDate[f];
postDate[f] = postDate[h];
postDate[h] = g;
var g = postUrl[f];
postUrl[f] = postUrl[h];
postUrl[h] = g;
var g = postLabels[f];
postLabels[f] = postLabels[h];
postLabels[h] = g;
var g = postPublished[f];
postPublished[f] = postPublished[h];
postPublished[h] = g;
var g = postRecent[f];
postRecent[f] = postRecent[h];
postRecent[h] = g
}
for (var b = d; b < c - 1; b++) {
for (var a = b + 1; a < c; a++) {
if (postTitle[b] > postTitle[a]) {
e(b, a)
}
}
}
}
function displayToc() {
var a = 0;
var b = 0;
while (b < postTitle.length) {
temp1 = postLabels[b];
document.write("");
document.write('<div class="post-archive"><h4>' + temp1 + '</h4><div class="ct-columns">');
firsti = a;
do {
document.write("<p>");
document.write('<a " href="' + postUrl[a] + '">' + postTitle[a] + "");
if (postRecent[a] == true) {
document.write(' - <strong><span>New!</span></strong>')
}
document.write("</a></p>");
a = a + 1
} while (postLabels[a] == temp1);
b = a;
document.write("</div></div>");
sortPosts2(firsti, a);
if (b > postTitle.length) {
break
}
}
}
</script>
<script src="http://www.yourblog.blogspot.com/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=bloggersitemap" type="text/javascript"></script>5. Tukar bahagian warna orange ke url blog anda.
6. Bahagian kanan Page Settings : click Options -> Readers comments : Don't allow, hide existing.
7. Click Publish.
8. Letak url Sitemap di Menu blog anda. Siap!
Ini cara saya okay. Sesiapa antara blogger hebat yang tahu cara lain, boleh tinggalkan link di ruangan komen. Kita boleh bertukar-tukar ilmu tentang blogging.
Itu sahaja post berkenaan Sitemap Tutorial. Semoga membantu kepada yang memerlukan.
Happy Blogging!
Regards,

.png)






mati2 dana ingat map biasa tu kak... maklum lah kerja dekat jabatan ukur yg buat peta terus terpikir peta biasa tu je hehehhe...
ReplyDeletetq untuk perkongsian kak
Haishh Dana ni, komited sungguh di Jabatan Ukur sampai lupa role sebagai Blogger.. hehehehe
Deletesitemap ni penting untuk Google crawl..good sharing LZ
ReplyDeleteAgree kak, Kak Fuzy lebih terror bab ni.. :)
DeleteKena ambil masa kalau saya hendak buat. Lama tidak edit coding.
ReplyDeleteBila faham nanti tentu senang saja NA.. :)
DeleteTak faham bab bab coding ni . Kalau orang yang minat , memang focus dan buat sampai jadi. Hehe
ReplyDeleteSetuju dengan Cici, kena ada minat lebih mudah faham. Kalau tidak nanti cepat putus asa :)
Deletetq LZ..ammi berjaya buat sitemap guna tuto awak.
ReplyDeleteAlhamdulillah, LZ kongsi gembira dari Ammi.. :)
DeleteTahniah!